Section 可以理解為大區塊,是一個網頁最大最外部的區塊。
好幾個 Section大區塊垂直堆疊成為整個網頁。同時每一個 Section 橫向則是100%滿版。
每產生一個 Section 會同步包含一個 Container。
Section 有其預設值,也意味著她的預設值都可以透過我們自訂的主題樣式 Theme Styles 來做修改,相關操作方法將會在後面適當的章節再做說明。
Container 預設參數有:寬度為 1100px,自動居中。同上,Container 有其預設值所以肯定也可修改,適當時候再一起說明。
Block 實質上與 Container 是高度相同的,唯一的差別是 Block 的預設寬度為100% 而非 Container 預設的 1100px。
常態的用法會把幾個 Block 放在 Container ,然後在 Container 內設定把這些 Block 做垂直或橫向排列。
Div 多是用在 Container / Block 裡面,來做為內容(文字/標題/圖片/etc)的容器。Bricks 排版元素的 Div 元素是完全無預設值的,這意味著 Div 的大小取決於其內容物。
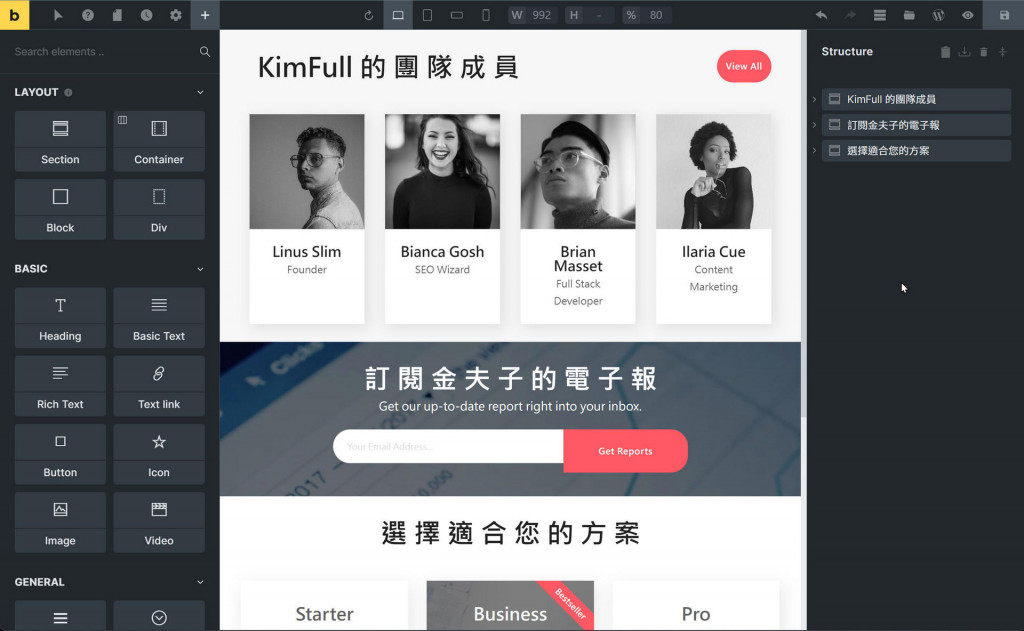
我們來試試透過一個網頁的排版佈局來說明上述四個元素的普遍用法:

依這個範例解析:其中:
Section:從上到下共有三個 Section,分別為《KimFull 的團隊成員》,《訂閱金夫子的電子報》,《選擇適合您的方案》。
Container / Block / Div:《KimFull 的團隊成員》這個 Section 共有兩個 Container,第一個 Container 裝載兩個 Div,即《 KimFull 的 團 隊 成 員 》及《View All》。第二個 Container 則裝載了四個 Block,每個 Block 又分別裝載了頭像照片和名字職稱 這兩個獨立的 Div。
Bricks 這四個排版佈局元素先學習到這。我們接下來一起看看 Bricks 的主題樣式設定。
